How to create digital and analog clock using html, css, JavaScript with source code
Complete code on how to create analog and digital clock using html, css, javascript. You can switch between analogue or digital clock. Below is the full source code with attached zipped source code.

How to create digital and analog clock using html, css, JavaScript with source code
Table of content
- About the digital/analog clock
- Features of the digital/analog clock
- Script Files
- Step by step to create the digital/analog clock
- How to run the attached zipped source code
- Screenshots
About the digital and analog clock
Learn how to create analog and digital clock using html, css, javascript codes. This project includes a feature whereby you can use either analog or digital clock. It includes a button to switch between analog and digital clock; you can use any of your choice. The analog clock has colorful clock hands like hour hand in blue, minutes in green and seconds in red. A zipped file containing the source code is provided below this article.
Features of the digital and analog clock
- Beautiful interface (both analog and digital)
- Easy Documentation
- Clock switch button
- Cursor pointer
- Responsive
- 12h format
Script Files
- Html
- Css
- JavaScript
Step by step to create the digital and analog clock
- Firstly, create a new folder in your pc and save with any name (to store the files we will create )
- Open your code editor ( visual studio code, notepad++, etc)
- Create an index.html file and save in the folder we created in first step.
- Copy the html code below and paste into the index.html file.
INDEX.HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Digital Clock</title> </head> <body> <h1>Digital Clock</h1> <div id="dclock"></div> <a href="analog.html" class="switch">Switch to analog</a> <script src="script.js"></script> </body> </html> - Then you create a CSS file named style.css and save in the same folder with the index file (for design).
- Then paste the code below into it.
STYLE.CSS
body{ display: flex; justify-content: center; align-items: center; flex-direction: column; text-align: center; font-family: Arial, Helvetica, sans-serif; } #dclock { box-shadow:1px 0px 10px hsla(240, 100%, 10%, 0.808); padding:100px 200px; font-size: 40pt; } .switch{ color: white; font-size: 13pt; margin: 8px 0; background-color: rgb(0, 0, 50); padding: 14px 25px; border: none; border-radius: 4px; cursor:pointer; text-decoration: none; } #clockContainer { position: relative; margin: auto; height: 30vw; width: 40vw; background: url(clock.jpg) no-repeat;/*background image*/ background-size: 100%; box-shadow:1px 0px 10px #000032ce; } #hour,#minute,#second { position: absolute; background: black; border-radius: 10px; transform-origin: bottom; } #hour { width: 1.6%; height: 25%; top: 25%; left: 48.85%; opacity: 0.8; background-color: blue; } #minute { width: 1.4%; height: 30%; top: 19%; left: 48.9%; opacity: 0.8; background-color: green; } #second { width: 1%; height: 40%; top: 9%; left: 49.5%; opacity: 0.8; background-color: red; } - Then create another JavaScript file named script.js. This JavaScript file makes it to function as a clock.
SCRIPT.JS
//For analog clock
setInterval(() => {
d = new Date(); //object of date()
hr = d.getHours();
min = d.getMinutes();
sec = d.getSeconds();
hr_rotation = 30 * hr + min / 2; //converting current time
min_rotation = 6 * min;
sec_rotation = 6 * sec;
hour.style.transform = `rotate(${hr_rotation}deg)`;
minute.style.transform = `rotate(${min_rotation}deg)`;
second.style.transform = `rotate(${sec_rotation}deg)`;
}, 1000);
//For digital clock
setInterval(showTime, 1000);
function showTime() {
let time = new Date();
let h = time.getHours();
let m = time.getMinutes();
let s = time.getSeconds();
am_pm = "AM";
if (h > 12) {
h -= 12;
am_pm = "PM";
}
if (h == 0) {
h = 12;
am_pm = "AM";
}
h = h < 10 ? "0" + h : h;
m = m < 10 ? "0" + m : m;
s = s < 10 ? "0" + s : s;
let currentTime = h + ":" + m + ":" + s + " " + am_pm;
document.getElementById("dclock").innerHTML = currentTime;
}
showTime();
NOTE: To switch between the analog and digital clock also create another html file named analog.html and save it in the same folder with the other files.
ANALOG.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Analog Clock</title>
</head>
<body>
<h1>Analog Clock</h1>
<div id="clockContainer">
<div id="hour"></div>
<div id="minute"></div>
<div id="second"></div>
</div>
<a href="index.html" class="switch">Switch to Digital</a>
<script src="script.js"></script>
</body>
</html>
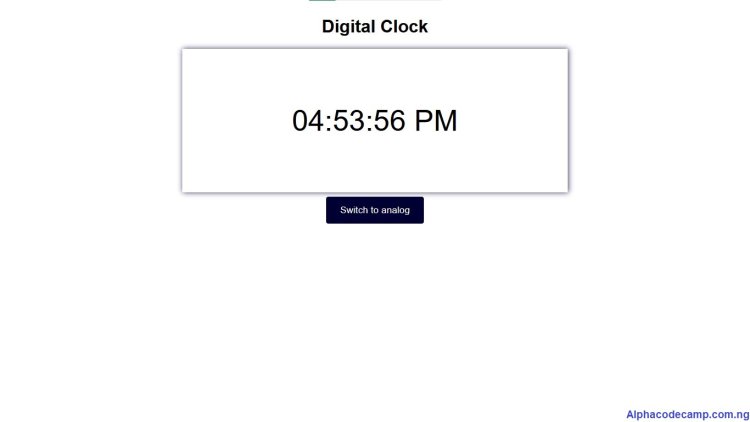
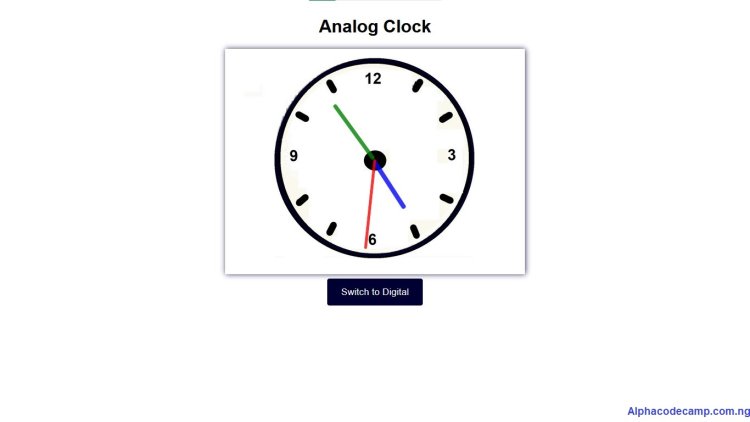
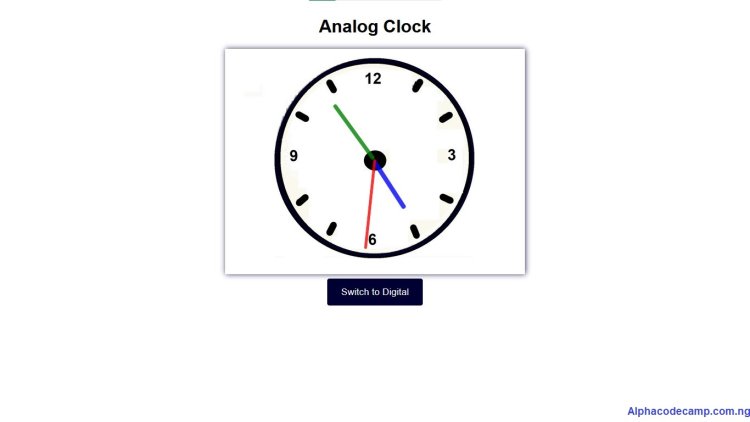
- Run the code in your browser. (See below screenshot).
(Note: you have to add a clock image with name clock.jpg in same folder for the analog clock to have a background. The zipped attached file below has the complete files.)

How to run the attached zipped source code
- Go to the attached files below.
- Then you click on the attached file for it to download.
- Go to your downloads folder in your system and extract/unzip the file.
- Open the html file in your browser or
- You can open with your code editor to make changes.
Screenshots
analog clock

Digital clock