Simple countdown timer using html, css, javascript with free source code
Follow the steps below to learn how to create a countdown timer using html, css and JavaScript with sound effects and reminder if timer runs down. Step1: Create a folder for storing the files. Step2: Create an index.html file. ...

Project: How to create a countdown timer using html, css, JavaScript with free source code
Table of content
- About this project
- Features of this project
- Script includes
- Requirements
- Step by step to create the countdown timer
- How to download and extract the source code
- Screenshots
About this project
On this article, you will learn how to create a countdown timer with sound effects that will play a clock sound to remind you it the timer runs down. It has a restart/stop button to stop the timer. This project was created using html, css, JavaScript. We have also provided the free zipped source code if you want to download it. Follow steps below:
Features of this project
- Good/ clean interface
- Sound effects
- Easy Documentation
- Restart/ stop button
- Cursor pointer
- Very responsive
- Countdown from any time/number
Script Includes
- Html
- Css
- JavaScript
Requirements
- A Browser (Chrome, firefox, or any other browser).
- Code Editor (Visual studio code, sublime, etc).
Step by step to create a countdown timer
- Create a new folder and save with any name (for storing the files we will create )
- Open your code editor
- Create an index.html and save in the folder we first created
- Copy and paste the html codes below into it.
INDEX.HTML
<!Doctype html>
<html>
<head>
<title>Countdown Timer</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="main">
<h1>Countdown Timer</h1>
<div class="container">
<p>Input time in minutes and start Timer</p>
<div class="sub-container">
<div id="inputArea" ></div><br>
<h2 id="time">0:00</h2> <br>
</div>
<button class="opt" onclick=" location.reload()">Stop/Restart</button>
<button id="startimer" class="opt" onclick="startCounter()">Start Timer</button>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
- After that, create a css file into the same folder we created before (this is to design it).
- Then paste the code below into it.
STYLE.CSS
.main{
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
text-align: center;
}
p, h1{
font-family: Arial, Helvetica, sans-serif;
}
#time{
font-size: 30pt;
}
.container{
box-shadow:1px 0px 10px #000032ce;
padding:50px 200px;
}
input[type=text]{
border: 2px solid #000032ce;
box-shadow:1px 0px 10px #000032ce;
font-size: 13pt;
padding: 10px 50px;
}
.opt{
color: white;
font-size: 13pt;
margin: 8px 0;
background-color: #000032;
padding: 14px 25px;
border: none;
border-radius: 4px;
cursor:pointer;
font-family: Arial, Helvetica, sans-serif;
}
- After this, in other to give it its functionality, we create a JavaScript file called js
SCRIPT.JS
// JavaScript code
var mySeconds;
var intervalHandle;
//hide the input area and start button
function resetPage(){
document.getElementById("inputArea").style.display="none";
document.getElementById("startimer").style.display="none";
}
function tick(){
var mymusic = new Audio('notify.mp3');
var timeDisplay=document.getElementById("time");
var min=Math.floor(mySeconds/60);
var sec=mySeconds-(min*60);
if (sec < 10) {
sec="0"+sec;
}
var message=min.toString()+":"+sec;
timeDisplay.innerHTML=message;
if(mySeconds===0){
mymusic.play();
alert("Countdown complete");
clearInterval(intervalHandle);
resetPage();
}
mySeconds--;
}
function startCounter(){
var myInput=document.getElementById("minutes").value;
if (isNaN(myInput) || myInput == 0){
alert("Input a valid number please");
return;
}
mySeconds=myInput*60;
intervalHandle=setInterval(tick, 1000);
document.getElementById("inputArea").style.display="none";
document.getElementById("startimer").style.display="none";
}
window.onload=function(){
var myInput=document.createElement("input");
myInput.setAttribute("type","text");
myInput.setAttribute("id","minutes");
document.getElementById("inputArea").appendChild(myInput);
}
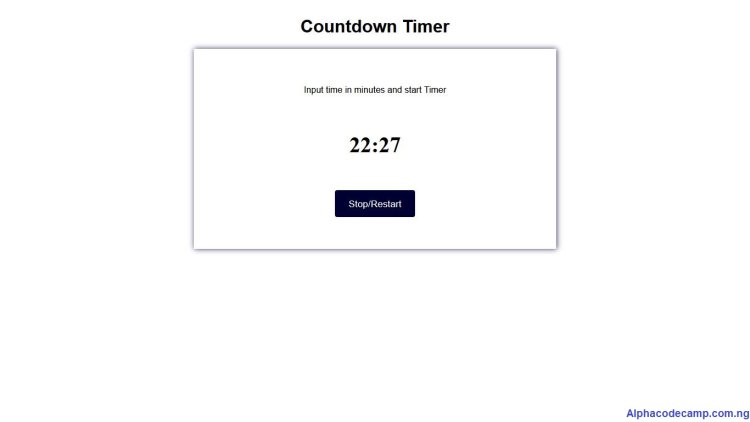
- Now run this code in your browser. (You will see a screen like the image below).

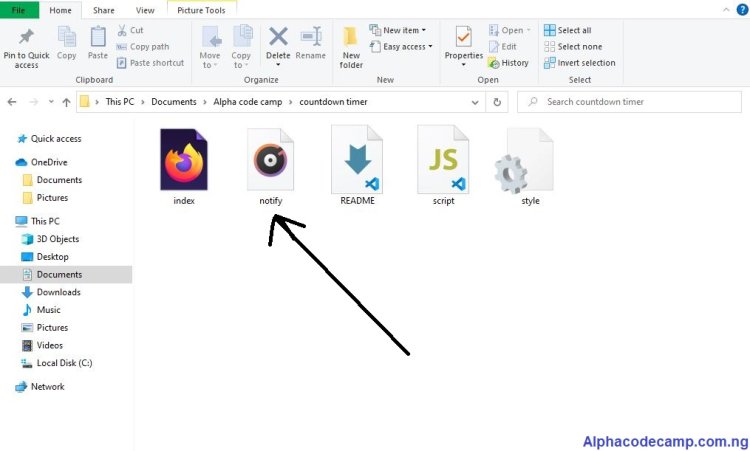
(Note: in other to give it sound effect, copy any short sound with .mp3 extension you have in your system and paste it inside the folder we created and give it a name called notify like the one in the image below.

How to download and Extract source code
You can download the zipped file from the attached file below
- Scroll down to the attached files.
- Click on the attached zipped file to download.
- Go to downloads on your pc and extract/unzip.
- Open the folder and double click on the html file to open in your browser or
- Open the code with your code editor and edit.
Screenshots