How to create a Deposit and withdrawal system auto Generator using html, css, Javascript
In this article, we are going to learn how to create a deposit and withdrawal auto generator using html, css, javascript with free downloadable source code. It includes a system where it shows recent deposits and recent withdrawals. Follow steps below Step1:..

Project: How to create a Deposit and withdrawal system auto Generator using html, css, Javascript with free source code.
Table of content
- About the project
- Requirements
- How to download and extract the Source code
- Step by Step to create a deposit and withdrawal system auto generator
- More Explanation
- Video tutorial
About the project
In this article, we are going to learn how to create a deposit and withdrawal auto generator using html, CSS, JavaScript with free downloadable source code. It includes a system where it shows recent deposits and recent withdrawals.
It shows the Name, amount and currency deposited or withdrawn. Here the name is generated automatically with different names (male, female, the amount is also generated automatically in different amounts and also the currency. Example of where you can see this type project is in some bitcoin websites.
Script Includes
- Html
- CSS
- JavaScript
Features
Recent deposits
- Name
- Amount
- Currency
Recent withdrawals
- Name
- Amount
- Currency
Requirements
- Browser (chrome, Firefox, edge, etc).
- Code/ text Editor (visual studio code, sublime, notepad ++).
How to download and extract the Source code
The steps below will show you how to download and extract the html, css, and JavaScript files:
- Go to the Attached files below and download the zipped file.
- After download, go to your downloads folder and extract/unzip.
- Copy the code into your code editor and edit
To view the output, Browse the file path (eg. File://C:/{path}/{folder}/index.html) in your browser or double click the html file to open.
Step by Step to create a deposit and withdrawal system auto generator
Follow the steps below to write the code if you do not want to download the zipped script:
HTML CODE
- Step1: Create a new folderwith any preferred name for saving the html files for the code we are writing.
- Now, you can open your preferred code editor, like visual studio code, sublime, notepad++, etc.
- Create an html file and save in the folder we created above.
- Paste the html code below into the index.html file.
<!DOCTYPE html>
<html>
<head>
<title>Deposit and withdrawals - Alphacodecamp.com.ng</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<script src="script.js"></script>
</head>
<body onload="generator()">
<h2>Fake Deposit and withdrawal system auto Generator</h2>
<section class="recent-investments">
<table style="width:50%;background-color: rgb(75, 75, 75); ">
<caption class="recent-investments-caption"><b><i class="fa fa-caret-down" aria-hidden="true" style="color: orange;"></i> Recent deposits</b></caption>
<tr>
<th>NAME</th>
<th>AMOUNT</th>
<th>CURRENCY</th>
</tr>
<tr>
<td id="InvestName">Jill</td>
<td id="investAmount">$ 100</td>
<td id="investCoin">Bitcoin</td>
</tr>
<tr>
<td id="InvestName1">Alexander</td>
<td id="investAmount1">$ 897</td>
<td id="investCoin1">Bitcoin</td>
</tr>
<tr>
<td id="InvestName2">Kathleen</td>
<td id="investAmount2">$ 1250</td>
<td id="investCoin2">Bitcoin</td>
</tr>
<tr>
<td id="InvestName3">John</td>
<td id="investAmount3">$ 2150</td>
<td id="investCoin3">litecoin</td>
</tr>
<tr>
<td id="InvestName4">Victor</td>
<td id="investAmount4">$ 100</td>
<td id="investCoin4">Bitcoin</td>
</tr>
</table>
<table style="width:50%; background-color: rgb(75, 75, 75);">
<caption class="recent-investments-caption2"><b><i class="fa fa-caret-up" aria-hidden="true" style="color: rgb(75, 75, 75);"></i> Recent withdrawals</b></caption>
<tr>
<th>NAME</th>
<th>AMOUNT</th>
<th>CURRENCY</th>
</tr>
<tr>
<td id="depositName">Thomas</td>
<td id="depositAmount">$ 8769</td>
<td id="depositcoin">50</td>
</tr>
<tr>
<td id="depositName1">EveKyle</td>
<td id="depositAmount1">$ 345</td>
<td id="depositcoin1">94</td>
</tr>
<tr>
<td id="depositName2">Stephanie</td>
<td id="depositAmount2">$ 9876</td>
<td id="depositcoin2">80</td>
</tr>
<tr>
<td id="depositName3">Andrea</td>
<td id="depositAmount3">$ 345</td>
<td id="depositcoin3">94</td>
</tr>
<tr>
<td id="depositName4">Madison</td>
<td id="depositAmount4">$ 345</td>
<td id="depositcoin4">94</td>
</tr>
</table>
</section>
</body>
</html>
CSS CODE
- Now to style it
- Create another file in your editor called Style.css in the same folder and also paste the code below into it. (This is for us to give the frontend a design).
h2{
text-align: center;
}
.recent-investments{
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: nowrap;
color: white;
text-align: center;
}
@media screen and (max-width: 500px) {
.recent-investments{
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
justify-content: center;
}
}
table, th, td {
border: 1px solid white;
border-radius: 5px;
padding: 5px;
border-right: none;
border-left: none;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
}
table {
border-collapse: collapse;
margin: 2px;
}
.recent-investments-caption{
background-color: rgb(75, 75, 75);
color: white;
font-size: 14pt;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
height: 40px;
line-height: 35px;
border-radius: 5px;
margin: 2px;
}
.recent-investments-caption2{
background-color: #fd961a;
color: white;
font-size: 14pt;
font-family: 'Gill Sans', 'Gill Sans MT', Calibri, 'Trebuchet MS', sans-serif;
height: 40px;
line-height: 35px;
border-radius: 5px;
margin: 2px;
}
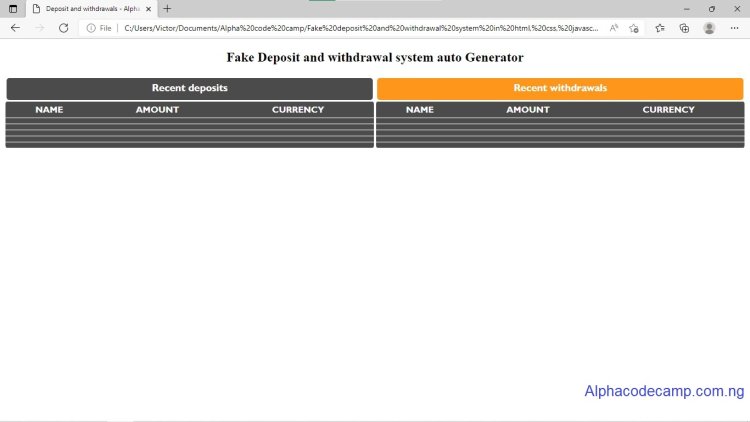
OUTPUT:
After that run the output in your browser, you will see what looks like the image below:

JAVASCRIPT CODE
Now let us give it the features like auto generating names, amount, and currency.
- Create another file in your editor called Script.js in the same folder with the others and also paste the code below into it.
var InvestNames = ["victor","james","robert","mary","patricia","jennifer","Michael","Linda","William","Elizabeth",
"David","Barbara","Richard","susan","Joseph","Jessica","Thomas","Sarah","Charles","Karen","Christopher","Nancy","Daniel",
"Lisa","Matthew","Betty","Anthony","Margaret","Mark","Sandra","Donald","Ashley","Steven","Kimberly","Paul","Emily",
"Andrew","Donna","Joshua","Michelle","Kenneth","Dorothy","Kevin","Carol","Brian","Amanda","George","Melissa","Edward",
"Deborah","Ronald","Stephanie","Timothy","Rebecca","Jason","Sharon","Jeffrey","Laura","Ryan","Cynthia","Jacob","Kathleen",
"Gary","Amy","Nicholas","Shirley","Eric","Angela","Jonathan","Helen","Stephen","Anna","Larry","Brenda","Justin","Pamela",
"Scott","Nicole","Brandon","Emma","Benjamin","Samantha","Samuel","Katherine","Gregory","Christine","Frank","Debra",
"Alexander","Rachel","Raymond","Catherine","Patrick","Carolyn","Jack","Janet","Dennis","Ruth","Jerry","Maria","Tyler",
"Heather","Aaron","Diane","Jose","Virginia","Adam","Julie","Henry","Joyce","Nathan","Victoria","Douglas","Olivia",
"Zachary","Kelly","Peter","Christina","Kyle","Lauren","Walter","Joan","Ethan","Evelyn","Jeremy","Judith","Harold",
"Megan","Keith","Cheryl","Christian","Andrea","Roger","Hannah","Noah","Martha","Gerald","Jacqueline","Carl","Frances",
"Terry","Gloria","Sean","Ann","Austin","Teresa","Arthur","Kathryn","Lawrence","Sara","Jesse","Janice","Dylan","Jean",
"Bryan","Alice","Joe","Madison","Jordan","Doris","Billy","Abigail","Bruce","Julia","Albert","Judy","Willie","Grace",
"Gabriel","Denise","Logan","Amber","Alan","Marilyn","Juan","Beverly","Wayne","Danielle","Roy","Theresa","Ralph","Sophia",
"Randy","Marie","Eugene","Diana","Vincent","Brittany","Russell","Natalie","Elijah","Isabella","Louis","Charlotte","Bobby",
"Rose","Philip","Alexis","Johnny","Kayla"]
investAmounts =["1230", "20", "599","1250","4533","1200","80","134","654","2345","654","990","786","543","380","999","1000","354","545","764","987","2341","4566",
"765","876","1400","342","765","2345","1233","5432","765","2345","400","999","333","234","766","653","30","40","50"]
investCoins = ["Bitcoin", "Bitcoin","Litecoin","Bitcoin","Ethereum","Dogecoin","Bitcoin","Bitcoin", "Bitcoin","Bitcoin", "Bitcoin","Bitcoin","Bitcoin", "Bitcoin","Bitcoin","Bitcoin","Bitcoin", "Bitcoin","Bitcoin","Bitcoin","Bitcoin", "Bitcoin","Bitcoin"]
function generator() {
document.getElementById("InvestName").innerHTML = InvestNames[Math.floor(Math.random() * InvestNames.length)];
document.getElementById("InvestName1").innerHTML = InvestNames[Math.floor(Math.random() * InvestNames.length)];
document.getElementById("InvestName2").innerHTML = InvestNames[Math.floor(Math.random() * InvestNames.length)];
document.getElementById("InvestName3").innerHTML = InvestNames[Math.floor(Math.random() * InvestNames.length)];
document.getElementById("InvestName4").innerHTML = InvestNames[Math.floor(Math.random() * InvestNames.length)];
document.getElementById("investAmount").innerHTML = " $" + " " + investAmounts[Math.floor(Math.random() * investAmounts.length)];
document.getElementById("investAmount1").innerHTML = " $" + " " + investAmounts[Math.floor(Math.random() * investAmounts.length)];
document.getElementById("investAmount2").innerHTML = " $" + " " + investAmounts[Math.floor(Math.random() * investAmounts.length)];
document.getElementById("investAmount3").innerHTML = " $" + " " + investAmounts[Math.floor(Math.random() * investAmounts.length)];
document.getElementById("investAmount4").innerHTML = " $" + " " + investAmounts[Math.floor(Math.random() * investAmounts.length)];
document.getElementById("investCoin").innerHTML = investCoins[Math.floor(Math.random() * investCoins.length)];
document.getElementById("investCoin1").innerHTML = investCoins[Math.floor(Math.random() * investCoins.length)];
document.getElementById("investCoin2").innerHTML = investCoins[Math.floor(Math.random() * investCoins.length)];
document.getElementById("investCoin3").innerHTML = investCoins[Math.floor(Math.random() * investCoins.length)];
document.getElementById("investCoin4").innerHTML = investCoins[Math.floor(Math.random() * investCoins.length)];
document.getElementById("depositName").innerHTML = InvestNames[Math.floor(Math.random() * InvestNames.length)];
document.getElementById("depositName1").innerHTML = InvestNames[Math.floor(Math.random() * InvestNames.length)];
document.getElementById("depositName2").innerHTML = InvestNames[Math.floor(Math.random() * InvestNames.length)];
document.getElementById("depositName3").innerHTML = InvestNames[Math.floor(Math.random() * InvestNames.length)];
document.getElementById("depositName4").innerHTML = InvestNames[Math.floor(Math.random() * InvestNames.length)];
document.getElementById("depositAmount").innerHTML = " $" + " " + investAmounts[Math.floor(Math.random() * investAmounts.length)];
document.getElementById("depositAmount1").innerHTML = " $" + " " + investAmounts[Math.floor(Math.random() * investAmounts.length)];
document.getElementById("depositAmount2").innerHTML = " $" + " " + investAmounts[Math.floor(Math.random() * investAmounts.length)];
document.getElementById("depositAmount3").innerHTML = " $" + " " + investAmounts[Math.floor(Math.random() * investAmounts.length)];
document.getElementById("depositAmount4").innerHTML = " $" + " " + investAmounts[Math.floor(Math.random() * investAmounts.length)];
document.getElementById("depositcoin").innerHTML = investCoins[Math.floor(Math.random() * investCoins.length)];
document.getElementById("depositcoin1").innerHTML = investCoins[Math.floor(Math.random() * investCoins.length)];
document.getElementById("depositcoin2").innerHTML = investCoins[Math.floor(Math.random() * investCoins.length)];
document.getElementById("depositcoin3").innerHTML = investCoins[Math.floor(Math.random() * investCoins.length)];
document.getElementById("depositcoin4").innerHTML = investCoins[Math.floor(Math.random() * investCoins.length)];
setTimeout(generator, 2000);
}
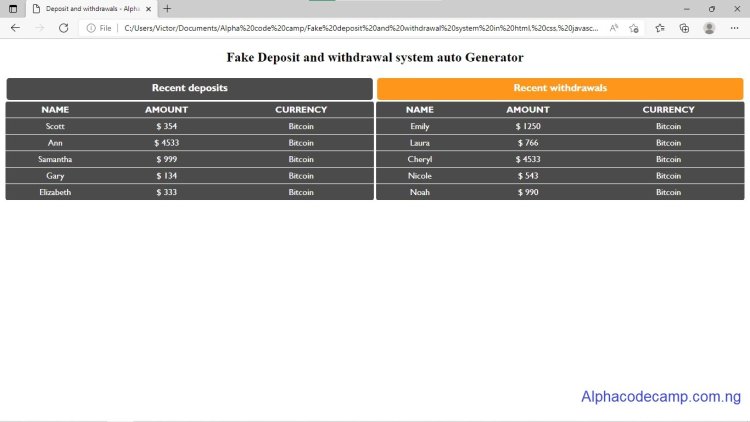
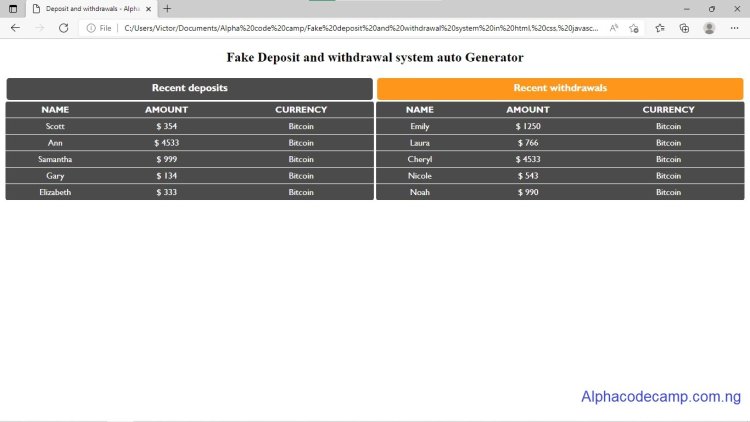
2. After that; Save, go back to your browser and refresh/run the code. The output will be like the one in the image below:

MORE EXP
- link rel="stylesheet" href="style.css" : Used to link to css.
- script src="script.js" : Used to link to javascript.
- link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" : To display Awesome fonts like icons
- @media: Used to check the width, height, orientation of the device, viewport, etc.
Video tutorial
Watch the video below to understand more:
Download the source code File below:
| File Size | 3.41 kb |
| Last Updated | 27 may 2022 |