word counter in JavaScript with free source code
This project checks the number of words you type in the text box; it also checks the total number of characters, total number of sentences, and paragraphs.

word counter in JavaScript with free source code
Table of content
- About word counter in JavaScript with free source code
- Features of the word counter in JavaScript with free source code
- Project info
- Requirements
- Step by step to create a word counter in JavaScript
- How to download and extract the source code
- Screenshot
About word counter in JavaScript
The project named Word counter in JavaScript with free source code is a web app word counter which is created using JavaScript and HTML and CSS as the project frontend. This project is responsive and the interface is user friendly.
This project checks the number of words you type in the text box; it also checks the total number of characters, total number of sentences, and paragraphs. It does this calculation immediately you type in the word or paste the word.
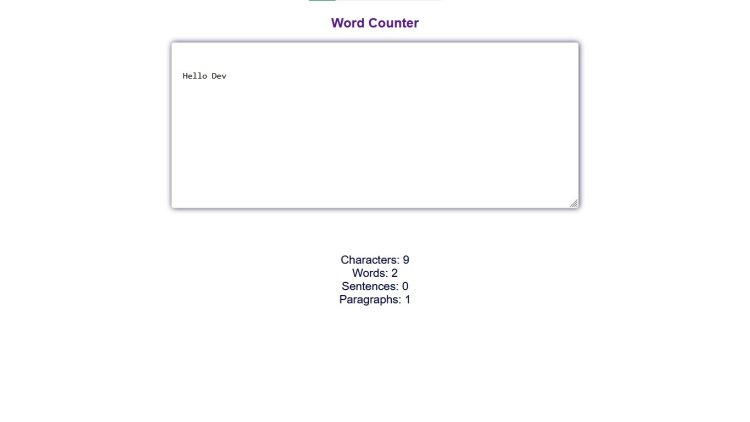
You can edit the code and learn some new things using your code editor, as this project is provided for educational purposes only. This project script includes code comments for you to easily understand. You can see the image below.
Features of the word counter in JavaScript
- This project has a very good interface.
- Easy code Documentation.
- Counts words correctly.
- Counts characters.
- Counts sentences.
- Counts paragraph.
- Resizable text area field to see more hidden texts.
Project Info
Projects information below:
| Written in | JAVASCRIPT |
| Frontend | HTML, CSS |
| Includes | README file |
| Type | web app |
| Functionality | JAVASCRIPT |
| Download type | Zip file |
| Download size | 5kb |
Requirements
- Browser (Chrome or any other browser).
- Code Editor (Visual studio code, etc).
Step by step to create a word counter in JavaScript
-
- Open a new folder to store created files.
- Open your code/text editor (VS code, notepad++).
- Create a file named
index.htmland store inside the folder we created in step1. - Copy the HTML code below and paste into the
index.html.INDEX.HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <link rel="shortcut icon" href="favicon.png" type="image/x-icon"> <title>Word Counter</title> </head> <body> <div > <h2><a href="https://alphacodecamp.com.ng" target="_blank">Word Counter</a> </h2> <textarea placeholder="Input your text..."></textarea> <div class="output row"> <div>Characters: <span id="characterCount">0</span></div> <div>Words: <span id="wordCount">0</span></div> <div>Sentences: <span id="sentenceCount">0</span></div> <div>Paragraphs: <span id="paragraphCount">0</span></div> </div> </div> <script src="script.js"></script> </body> </html> - Create another CSS file called
style.css - Copy the CSS code below and paste it into the
style.cssfile.STYLE.CSS
body { color: #000032; font-family: Arial, Helvetica, sans-serif; display: flex; justify-content: center; align-items: center; flex-direction: column; text-align: center; } h2 a{ text-align: center; text-decoration: none; } textarea { width: 700px; height: 200px; border: 1px solid #d9d9d9; border-radius: 5px; outline: none; font-size: 1rem; box-shadow:1px 0px 10px #000032ce; padding:50px 20px; resize: vertical; } textarea:hover { border-color: #c0c0c0; } textarea:focus { border-color: #4d90fe; } textarea::placeholder { font-size: 20px; } .output.row { padding: 80px; font-size: 1.3rem; } .output.row div { text-align: center; } - Create another JavaScript file called
script.js. - Copy the JavaScript code below and paste into the
script.jsfile. This is the main language used in this project which gives it its functionality.SCRIPT.JS
// JavaScript code var input = document.querySelectorAll('textarea')[0], characterCount = document.querySelector('#characterCount'), wordCount = document.querySelector('#wordCount'), sentenceCount = document.querySelector('#sentenceCount'), paragraphCount = document.querySelector('#paragraphCount'); input.addEventListener('keyup', function() { console.clear(); characterCount.innerHTML = input.value.length; var words = input.value.match(/\b[-?(\w+)?]+\b/gi); if (words) { wordCount.innerHTML = words.length; } else { wordCount.innerHTML = 0; } if (words) { var sentences = input.value.split(/[.|!|?]+/g); console.log(sentences); sentenceCount.innerHTML = sentences.length - 1; } else { sentenceCount.innerHTML = 0; } if (words) { var paragraphs = input.value.replace(/\n$/gm, '').split(/\n/); paragraphCount.innerHTML = paragraphs.length; } else { paragraphCount.innerHTML = 0; } }); - Save the code (ctrl + s).
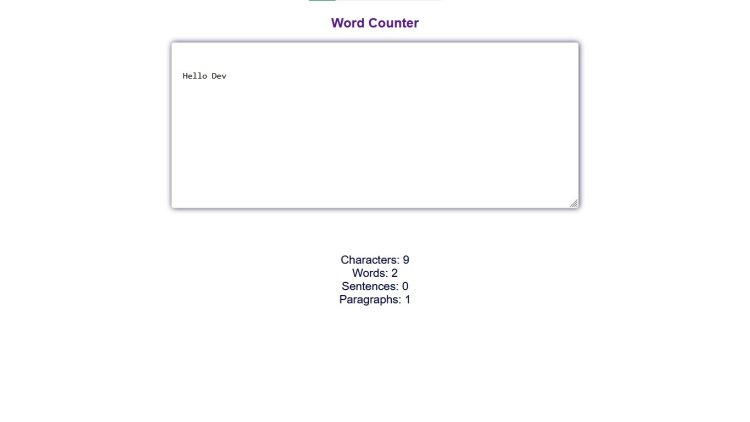
- When done, open any of your browsers and open the html file or double click on the index.html file and it will open. You will get a screen like the one in the image below. You can edit the code. This project is for educational purposes only.
Note: comments are included in the zipped file.
How to download and Extract source code
The zipped source code is attached below this post.
- Scroll down to the attached zipped file.
- Click on it once to start downloading; this will prompt its download.
- Go to your downloads folder in your pc
- Extract/unzip the script folder.
- After extracting run the index.html file. It will open in your browser.
- You can edit in code editor.
Screenshots