How to create a sticky social bar using html, CSS
learn how to create a sticky social bar using Html, CSS, JavaScript with the complete source code in this article

How to create a sticky social bar using html, CSS
Table of content
- About the sticky social bar
- Features of the sticky social bar
- Script file includes
- Step by step on how to create the sticky social bar
- How to run the downloaded source code
- The screenshots
About the sticky social bar
This feature aligns the social bar of any website to the left and also keeps it at a sticky or fixed position. This sticky social bar is created with html, CSS. Steps listed below.
Features of the sticky social bar
- Good interface
- Sticky bar
- Hover feature
- Very responsive design
Script file Includes
- HTML
- CSS
Step by step on how to create the sticky social bar
- Create a new folder to store all the files we will create and save
- Go to your code/ text editor
- Create a file named html and save in the folder we first created
- Copy and paste the code below into the index.html Code below:
INDEX.HTML
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
<body>
<div class="icons">
<a href="#" class="facebook"><i class="fa fa-facebook"></i></a>
<a href="#" class="youtube"><i class="fa fa-youtube"></i></a>
<a href="#" class="google"><i class="fa fa-google"></i></a>
<a href="#" class="instagram"><i class="fa fa-instagram"></i></a>
<a href="#" class="linkedin"><i class="fa fa-linkedin"></i></a>
<a href="#" class="twitter"><i class="fa fa-twitter"></i></a>
</div>
<div class="body">
<h2>Sticky Social Bar</h2>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
<p>This is a sticky social bar at the left.This is a sticky social bar at the left.This is a sticky social bar at the left.</p>
</div>
</body>
</html>- Then Create another file called css in the same folder we created.
STYLE.CSS
h2{
text-align: center;
}
.body { margin-left: 75px; font-size: 30px;}
.icons { position: fixed; top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
}
.icons a { display: block; text-align: center;
padding: 16px; transition: all 0.3s ease;
color: white; font-size: 20px;
}
.icons a:hover { background-color: rgb(0, 0, 0); opacity: 0.5;}
.facebook { background: #3B5998; color: white;}
.youtube {background: #bb0000; color: white;}
.google { background: #dd4b39; color: white;}
.instagram{ background: rgb(233, 94, 117); color:white;}
.linkedin { background: #007bb5; color: white;}
.twitter { background: #55ACEE; color: white;}
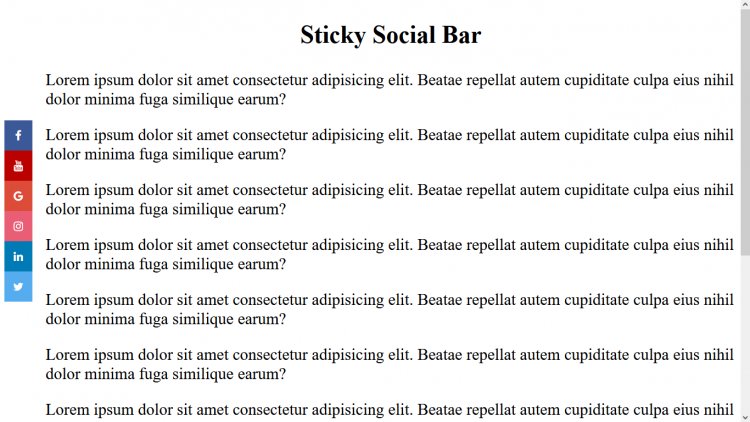
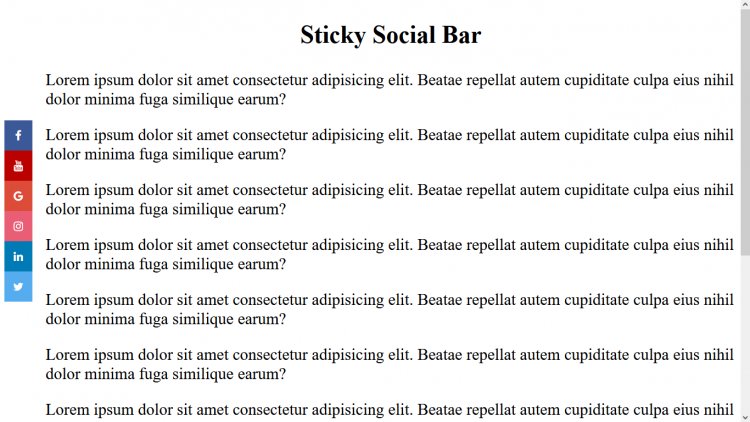
- Open your browser and run the html file. The output will look like the image below
How to run the downloaded source code
You can download the source code if you like. The zipped source code is attached to this article below; it can be downloaded from there.
- Go to the attached zipped file which is below.
- Then click on the attached zipped file to download it.
- Go to downloads folder on your computer and unzip/ extract it.
- Open the unzipped folder and double click on the index.html file to open it in your browser or
- You can open the code with your code/ text editor and modify.
Screenshots