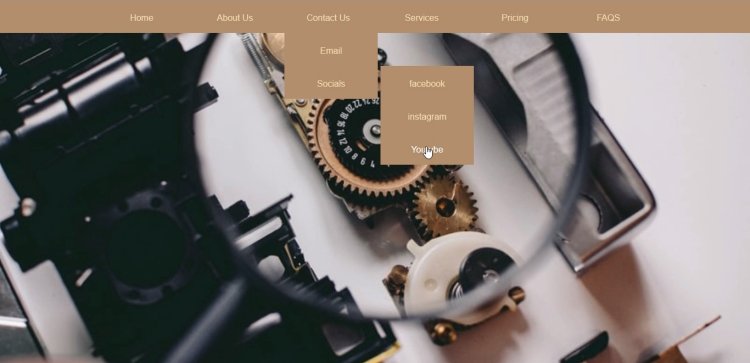
How to create a hoverable Dropdown menu in HTML, CSS with source code
Learn how to create a hoverable dropdown menu using html and css in just few steps: 1. Open your html editor such as (visual studio code, notepad ++, or just notepad)...

How to create a hoverable Dropdown menu in HTML, CSS with downloadable source code.
Learn how to create a hoverable dropdown menu using html and css. For newbies Who want to learn how to create a hoverable dropdown menu, follow the below steps and watch the video below to learn more:
Table of content
- Features
- Script Includes
- Requrements
- How to download and extract source code
- Editing Codes
- About projects
- Related questions
Features
- Hoverable dropdown menu.
- Cursor pointer
- Background image
- Clean interface
- Easy Documentation
Script Includes
- HTML
- CSS
- Image
- Licence.
Requirement
- browser (Chrome, firefox, or any other browser).
- Code text Editor (Visual studio, notepad ++, sublime, other).
How to download and Extract source code
The steps below will show you how to download and extract the html and css files:
- Go to the attached Files below and download or click on the download button below.
- After download, go to your downloads folder and extract/unzip.
- copy the code into your code editor and edit.
To view the output, Browse the file path( eg. file:///C:/dropdown-menu/index.html) in your browser or double click the html file to open.
Editing Code
Follow the below steps to write the code if you do not want to download the script:
- Create a new folder with any name for saving the files for the code we are writing.
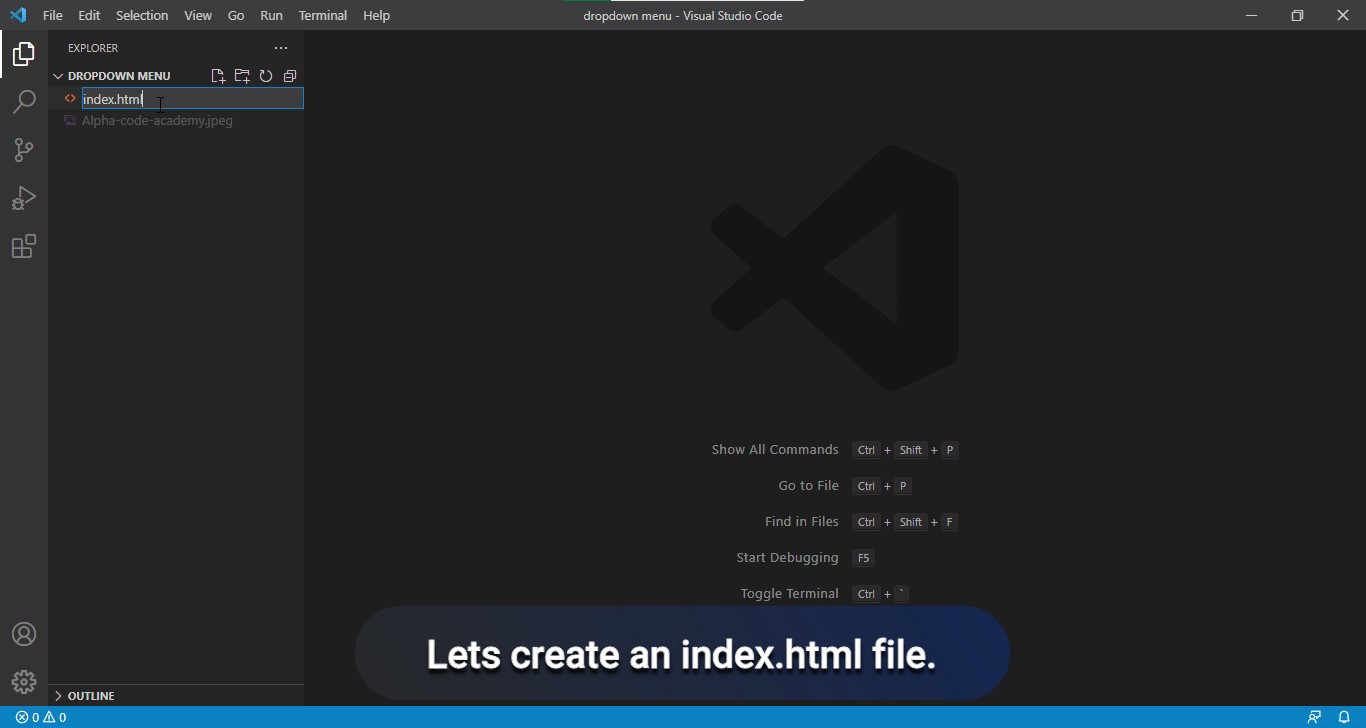
- Now, open your prefered code editor, (we are using visual studio code for this project), and create an index.html in the folder we created above.

- Paste the code below into the index.html .
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Dropdown menu - Alpha code Camp</title> </head> <body> <div class="container"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About Us</a> <ul> <li><a href="#">mission</a></li> <li><a href="#">Vision</a></li> </ul> </li> <li><a href="#">Contact Us</a> <ul> <li><a href="#">Email</a></li> <li><a href="#">Socials</a> <ul> <li><a href="#">facebook</a></li> <li><a href="#">instagram</a></li> <li><a href="#">Youtube</a></li> </ul> </li> </ul> </li> <li><a href="#">Services</a></li> <li><a href="#">Pricing</a></li> <li><a href="#">FAQS</a></li> </ul> </div> </body> </html> - Create another Page in your editor called Style.css in the same folder and paste the below code into it.
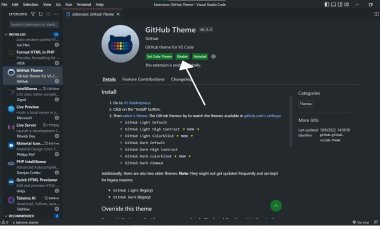
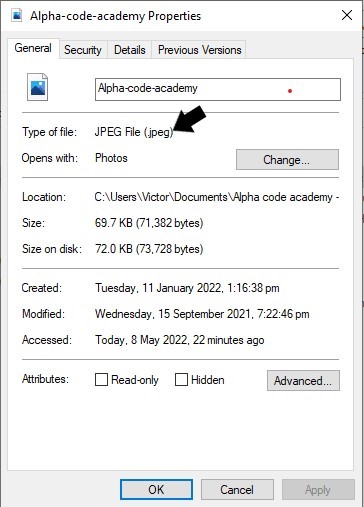
*{ margin: 0px; padding: 0px; } body{ background-image: url(Alpha-code-academy.jpeg); background-size: cover; background-position: center; height: 550px; } .container{ background: #b68e65; text-align:center; } .container ul{ list-style: none; display: inline-flex; } .container ul li{ background-color: #b68e65; float: left; width: 160px; height: 50px; text-align: center; padding: 5px; position: relative; line-height: 55px; font-size: 12pt; font-family: Arial, Helvetica, sans-serif; } .container ul li a{ text-decoration: none; color: rgb(255, 255, 255); } .container ul li a:hover{ color: wheat; } .container ul ul{ display: none; } .container ul li:hover > ul{ display: block; } .container ul ul ul{ margin-left: 170px; top:0; position: absolute; } - Then add an image to that same folder named eg. Alpha-code-academy.jpeg(check the image format): (To check the image format right click on the image and go to properties to view its format). View image below:

- To add your own image to to the css page and edit the background image: Change the value to the image name you want to add. Image Below:
body{ background-image: url(Alpha-code-academy.jpeg); background-size: cover; background-position: center; height: 550px; } - Then go to your browser and run the code to view the output.
About Project
- Project Name: How to create a hoverable Dropdown menu in HTML, CSS with downloadable source code.
- Design With: HTML, CSS.
- Editor Used: Visual studio code
- Browser Used: Firefox.
Related Questions
Question: Do i need a server to run the script.
Ans: No.
Watch video: