JavaScript bubbles effect with source code
JavaScript bubbles effect is effects that mirror or look like the water bubbles effect. This effect can be used in website page backgrounds, login forms, etc. these bubble effect is created with JavaScript.

JavaScript bubbles effect with source code
Table of content
- About the JavaScript bubbles effect
- Features of JavaScript bubbles effect
- Script includes
- Requirements
- Step by step to create a JavaScript bubble effect
- How to download and extract the source code
About the JavaScript bubbles effect
JavaScript bubbles effect is effects that mirror or look like the water bubbles effect. This effect can be used in website page backgrounds, login forms, etc. these bubble effect is created with JavaScript.
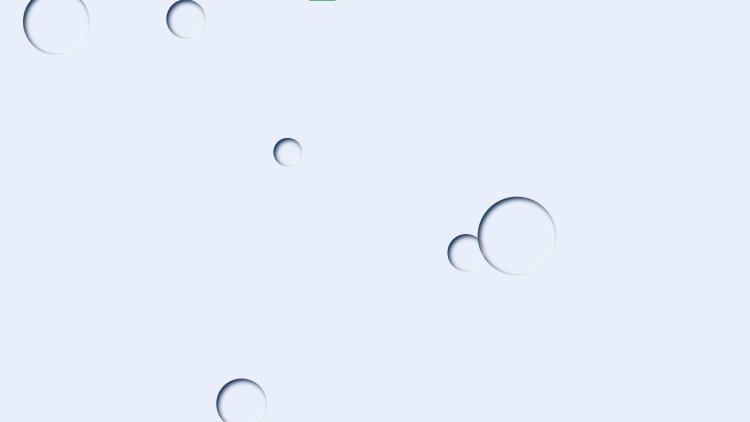
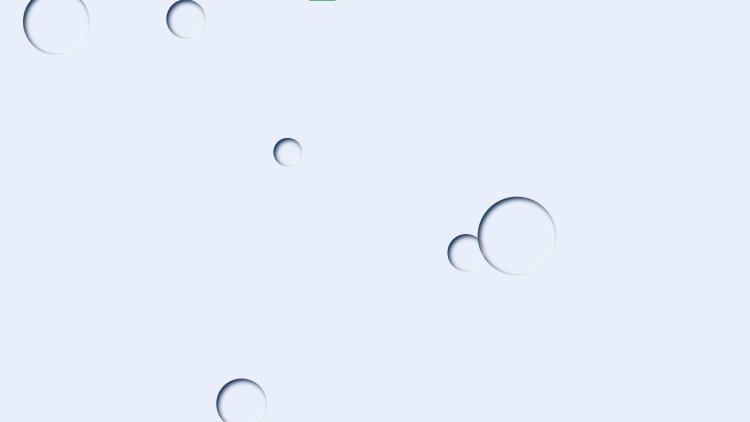
Learn how to create a bubbles effect using JavaScript, html and CSS. This adds bubbles to the background of the page making them look like the effect in the gif below. A zipped source code file is provided below this article if you wish to download it. View source code below.
Features of JavaScript bubbles effect
- bubbles effect
- Good interface
- Easy code Documentation
Script Includes
- JavaScript
- HTML
- CSS
Requirements
- Browser (Chrome or any other browser).
- Code Editor (Visual studio code, etc).
Step by step to create a JavaScript bubble effect
- Create a new folder and to store created files.
- Open your code editor.
- Create a file named
index.htmlinside the folder we created earlier. - Copy the HTML codes below and paste it into the
Index.html.
INDEX.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="script.js" ></script>
<title>Javascript Bubble Effect</title>
</head>
<body>
</body>
</html>
- Then, create another CSS file called
style.css - Copy the code below and paste it into the
style.cssfile.
STYLE.CSS
body {
width: 100%;
height: 100%;
background-color: #e9effa;
overflow: hidden;
}
span {
width: 90px;
border-radius: 50%;
top: 100%;
aspect-ratio: 1;
box-shadow: inset 4px 4px .5rem #011a3f ,inset -1px -1px .5rem #ffffff;
position: absolute;
animation: to_top linear;
}
@keyframes to_top {
from { top: 100%; }
to { top: -10%; }
}
- We also create another file called
script.js. - Copy the JavaScript code below and paste it into the
script.jsfile. This JavaScript code gives it the bubbles effect.
SCRIPT.JS
// JavaScript code
1. setInterval(() => {
2.
3. const demo = document.createElement('span')
4.
5. demo.style.width = `${Math.floor(Math.random() * 100 + 50)}px`
6. demo.style.left = `${Math.floor(Math.random() * screen.width)}px`
7. demo.style.animationDuration = `${Math.floor(Math.random() * 5000 + 3000)}ms`
8.
9. document.body.append(demo)
10. }, 1000)
- Save the code.
- After saving (ctrl + s) all the code, open any browser and open the html file or double click on the
index.htmlfile. A screen like the one in the image below will show. You can edit the bubble color, speed and size inside your code editor.
How to download and Extract source code
The zipped source code is attached below this post.
- Scroll down to the attached zipped file.
- Click on it once to start downloading; this will prompt its download.
- Go to your downloads folder in your pc.
- Extract/unzip the script folder.
- After extracting run the
index.htmlfile. It will open in your browser. - You can edit in code editor.
Screenshot