Image Slideshow Gallery
learn how to create an image slideshow gallery using Html, CSS, JavaScript with the complete source code in this article.

Table of content
- About the Image slideshow gallery
- Features of the Image slideshow gallery
- Script file includes
- Step by step on how to create the Image Slideshow Gallery
- How to run the downloaded source code
- The screenshots
About the Image Slideshow Gallery
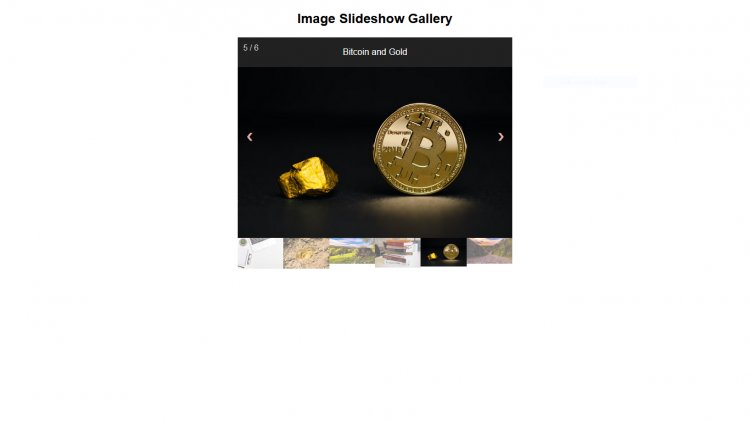
Image slide show gallery can be used in your project to create a very beautiful image slide for displaying many images. This slide includes the previous and next buttons for changing images and also shows all the images in the gallery below the main image with the captions. The image slideshow gallery was created with html, CSS, JavaScript. Steps listed below.
Features of the Image Slideshow Gallery
- Good interface
- Next and previous buttons
- Image gallery
- Includes caption for each image
- Cursor pointer
- Includes number
- Very responsive design
Script file Includes
- HTML
- CSS
- JavaScript
- images
Step by step on how to create the Image Slideshow Gallery
- Create a new folder to store all the files we will create and save.
- Go to your code/ text editor.
- Create a file named index.html and save in the folder we first created
- Copy and paste the code below into the index.html Code below:
INDEX.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Image Slideshow Gallery</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h2 style="text-align:center">Image Slideshow Gallery</h2>
<div class="container">
<div class="caption-Cont">
<p id="caption"></p>
</div>
<div class="slide">
<div class="position">1 / 6</div>
<img src="img1.jpg" style="width:100%">
</div>
<div class="slide">
<div class="position">2 / 6</div>
<img src="img2.jpeg" style="width:100%">
</div>
<div class="slide">
<div class="position">3 / 6</div>
<img src="img3.jpeg" style="width:100%">
</div>
<div class="slide">
<div class="position">4 / 6</div>
<img src="img4.jpeg" style="width:100%">
</div>
<div class="slide">
<div class="position">5 / 6</div>
<img src="img5.jpeg" style="width:100%">
</div>
<div class="slide">
<div class="position">6 / 6</div>
<img src="img6.jpeg" style="width:100%">
</div>
<a class="prev" onclick="plusSlides(-1)">❮</a>
<a class="next" onclick="plusSlides(1)">❯</a>
<div class="row">
<div class="column">
<img class="image" src="img1.jpg" style="width:100%" onclick="currentSlide(1)" alt="Work">
</div>
<div class="column">
<img class="image" src="img2.jpeg" style="width:100%" onclick="currentSlide(2)" alt="Bitcoin">
</div>
<div class="column">
<img class="image" src="img3.jpeg" style="width:100%" onclick="currentSlide(3)" alt="Nature">
</div>
<div class="column">
<img class="image" src="img4.jpeg" style="width:100%" onclick="currentSlide(4)" alt="Books">
</div>
<div class="column">
<img class="image" src="img5.jpeg" style="width:100%" onclick="currentSlide(5)" alt="Bitcoin and Gold">
</div>
<div class="column">
<img class="image" src="img6.jpeg" style="width:100%" onclick="currentSlide(6)" alt="forest">
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>- Then Create another file called style.css in the same folder we created.
STYLE.CSS
body {
margin: 0;
font-family: Arial, Helvetica, sans-serif;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.container {
position: relative;
width: 500px;
height: 500px;
}
img {
vertical-align: middle;
}
.slide {
display: none;
}
.prev,
.next {
cursor: pointer;
position: absolute;
top: 40%;
width: auto;
padding: 16px;
margin-top: -50px;
color: rgb(228, 179, 179);
font-weight: bold;
font-size: 20px;
border-radius: 0 3px 3px 0;
user-select: none;
-webkit-user-select: none;
}
.caption-Cont {
text-align: center;
background-color: rgba(0, 0, 0, 0.87);
padding: 2px 16px;
color: white;
}
.next {
right: 0;
border-radius: 3px 0 0 3px;
}
.prev:hover,
.next:hover {
background-color: rgba(0, 0, 0, 0.8);
}
/* position the numbers*/
.position {
position: absolute;
font-size: 15px;
padding: 10px;
color: #f2f2f2ec;
top: 0;
}
.image {
opacity: 0.6;
}
.active,
.image:hover {
opacity: 1;
cursor: pointer;
}
.row:after {
content: "";
display: table;
clear: both;
}
.column {
float: left;
width: 16.66%;
}
- Create another file called script.js in the same folder with others. JavaScript gives it the sliding feature.
SCRIPT.JS
var slidenum = 1; showSlides(slidenum);
function plusSlides(a) {
showSlides(slidenum += a);
}
function currentSlide(a) {
showSlides(slidenum = a);
}
function showSlides(a) {
var z;
var slides = document.getElementsByClassName("slide");
var dots = document.getElementsByClassName("image");
var captionText = document.getElementById("caption");
if (a > slides.length) {slidenum = 1}
if (a < 1) {slidenum = slides.length}
for (z = 0; z < slides.length; z++) {
slides[z].style.display = "none";
}
for (z = 0; z < dots.length; z++) {
dots[z].className = dots[z].className.replace(" active", "");
}
slides[slidenum-1].style.display = "block";
dots[slidenum-1].className += " active";
captionText.innerHTML = dots[slidenum-1].alt;
}
- Open your browser and run the html file. The output will look like the image below
How to run the downloaded source code
You can download the source code if you like. The zipped source code is attached to this article below; it can be downloaded from there.
- Go to the attached zipped file which is below.
- Then click on the attached zipped file to download it.
- Go to downloads folder on your computer and unzip/ extract it.
- Open the unzipped folder and double click on the index.html file to open it in your browser.
- You can open the code with your code/ text editor and modify.
Screenshots